public class ValuesController : Controller
{
[HttpGet]
[Route("api/teams")]
public IActionResult GetTeams()
{
var jsonFile = System.IO.File.ReadAllText("jsonFile.json");
var teams = JsonConvert.DeserializeObject<List<Team>>(jsonFile);
return Ok(teams);
}
[HttpPost]
[Route("api/team")]
public IActionResult PostTeam([FromBody]Team team)
{
var jsonFile = System.IO.File.ReadAllText("jsonFile.json");
var teams = JsonConvert.DeserializeObject<List<Team>>(jsonFile);
teams.Add(team);
System.IO.File.WriteAllText("jsonFile.json",JsonConvert.SerializeObject(teams));
return Ok(team);
}
// etc...Posts tagged with 'asp.net core'
Swashbuckle is a handy library to easily bring Swagger support to your ASP.NET Core (or ASP.NET) application. It is especially handy when developing an HTTP based API. It creates a form of interactive documentation based on the OpenAPI Specification.
Before diving into Swashbuckle: Merry Christmas! This blog is being posted on December 25th, 2017. It’s the final post of the very first C# Advent Calendar. Please check out the other 24 posts in the series! This event has gone so well, that I’m already planning on doing it again in 2018. Thank you, again, to everyone who participated (whether you are a writer or you’ve just been following along).
The full source code used in this example is available on Github.
ASP.NET Core HTTP API
I’m going to assume some level of familiarity with ASP.NET Core and creating a REST API. Here’s an example of a GET and a POST. These endpoints are reading/writing from a JSON text file (in a way that is probably not thread-safe and definitely not efficient, but it’s fine for this example).
To try out the GET endpoint, the simplest thing I can do is open a browser and view the results. But to try out the POST endpoint, I need something else. I could install Postman or Fiddler (and you should). Here’s how that would look.

Postman is great for interacting with endpoints, but Postman alone doesn’t really tell us anything about the endpoint or the system as a whole. This is where Swagger comes in.
Swagger
Swagger is a standard way to provide specifications for endpoints. Usually, that specification is automatically generated and then used to generate an interactive UI.
We could write the Swagger spec out by hand, but fortunately ASP.NET Core provides enough information to generate a spec for us. Look at the PostTeam action above. Just from reading that we know:
-
It expects a POST
-
The URL for it is
/api/team -
There’s a
Teamclass that we can look at to see what kind of body is expected
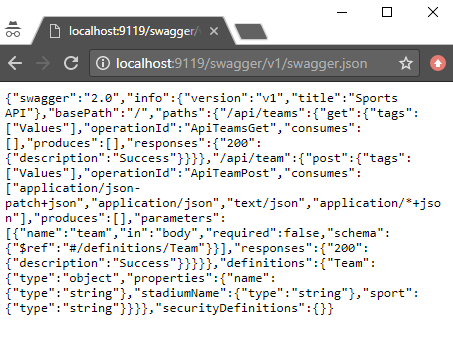
From that, we could construct a Swagger spec like the following (I used JSON, you can also use YAML).
{
"swagger": "2.0",
"info": { "version": "v1", "title": "Sports API" },
"basePath": "/",
"paths": {
"/api/team": {
"post": {
"consumes": ["application/json"],
"parameters": [{
"name": "team",
"in": "body",
"required": false,
"schema": { "$ref": "#/definitions/Team" }
}]
}
}
},
"definitions": {
"Team": {
"type": "object",
"properties": {
"name": { "type": "string" },
"stadiumName": { "type": "string" },
"sport": { "type": "string" }
}
}
}
}But why on earth would you want to type that out? Let’s bring in a .NET library to do the job. Install Swashbuckle.AspNetCore with NuGet (there’s a different package if you want to do this with ASP.NET).
You’ll need to add a few things to Startup.cs:
In the ConfigureServices method:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "Sports API", Version = "v1"});
});In the Configure method:
app.UseSwagger();Aside: With ASP.NET, NuGet actually does all this setup work for you.
Once you’ve done this, you can open a URL like http://localhost:9119/swagger/v1/swagger.json and see the generated JSON spec.

Swagger UI with Swashbuckle
That spec is nice, but it would be even nicer if we could use the spec to generate a UI.
Back in the Configure method, add this:
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Sports API v1");
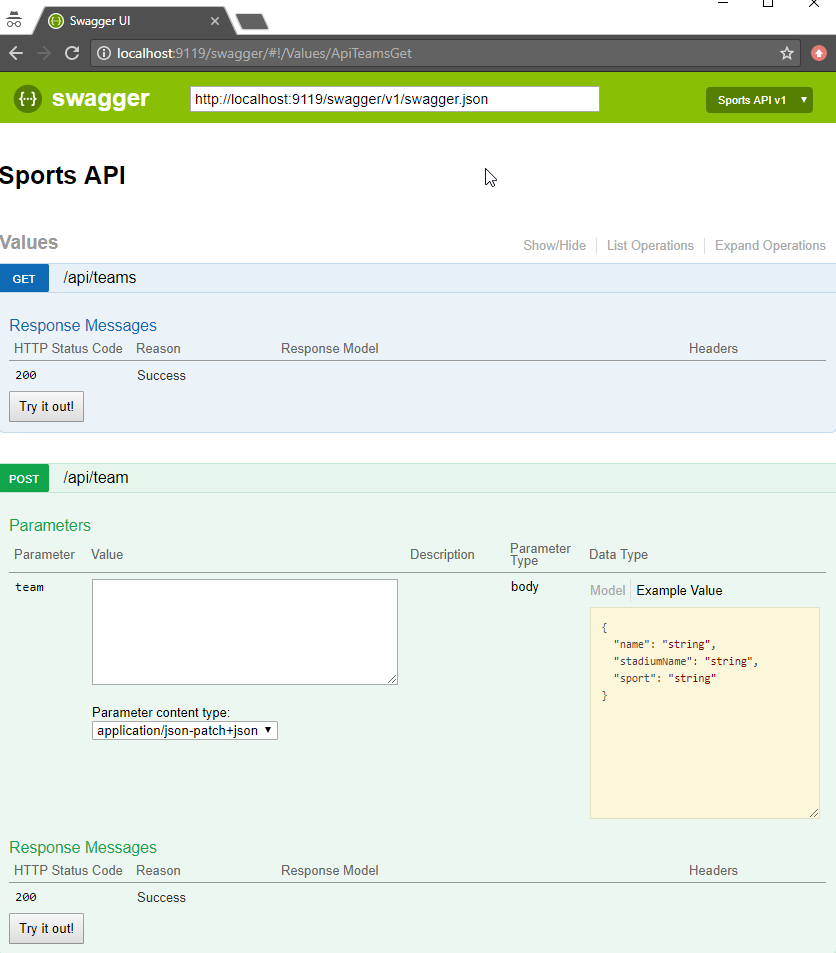
});Now, open your site and go to /swagger:

Some cool things to notice:
-
Expand/collapse by clicking the URL of an endpoint (note that you must use
Routeattributes for Swashbuckle to work with ASP.NET Core). -
"Try it out!" buttons. You can execute GET/POST right from the browser
-
The "parameter" of the POST method. Not only can you paste in some content, but you get an example value that acts like a template (just click it).
Giving some swagger to your Swagger
Swagger and Swashbuckle have done a lot with just a little bit. It can do even more if we add a little more information in the code.
-
Response: The
ProducesResponseTypeattribute will let Swagger know what the response will look like (this is especially useful if you are usingIActionResultand/or an endpoint could return different types in different situations). -
Comments: If you are using XML comments, you can have these included with the Swagger output.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "Sports API", Version = "v1" });
var filePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "swashbuckle-example.xml");
c.IncludeXmlComments(filePath);
});(Also make sure you XML Documentation output for your project enabled)
Here’s an example of a GetTeams method with both XML comments and ProducesResponseType:
/// <summary>
/// Gets all the teams stored in the file
/// </summary>
/// <remarks>Baseball is the best sport</remarks>
/// <response code="200">List returned succesfully</response>
/// <response code="500">Something went wrong</response>
[HttpGet]
[Route("api/teams2")]
[ProducesResponseType(typeof(Team), 200)]
public IActionResult GetTeams2()
{
var jsonFile = System.IO.File.ReadAllText("jsonFile.json");
var teams = JsonConvert.DeserializeObject<List<Team>>(jsonFile);
return Ok(teams);
}-
Customize your info: there’s more to the
Infoclass than just Title and Version. You can specify a license, contact, etc.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Title = "Sports API",
Version = "v1",
Description = "An API to list and add sports teams",
TermsOfService = "This is just an example, not for production!",
Contact = new Contact
{
Name = "Matthew Groves",
Url = "https://crosscuttingconcerns.com"
},
License = new License
{
Name = "Apache 2.0",
Url = "http://www.apache.org/licenses/LICENSE-2.0.html"
}
});
var filePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "swashbuckle-example.xml");
c.IncludeXmlComments(filePath);
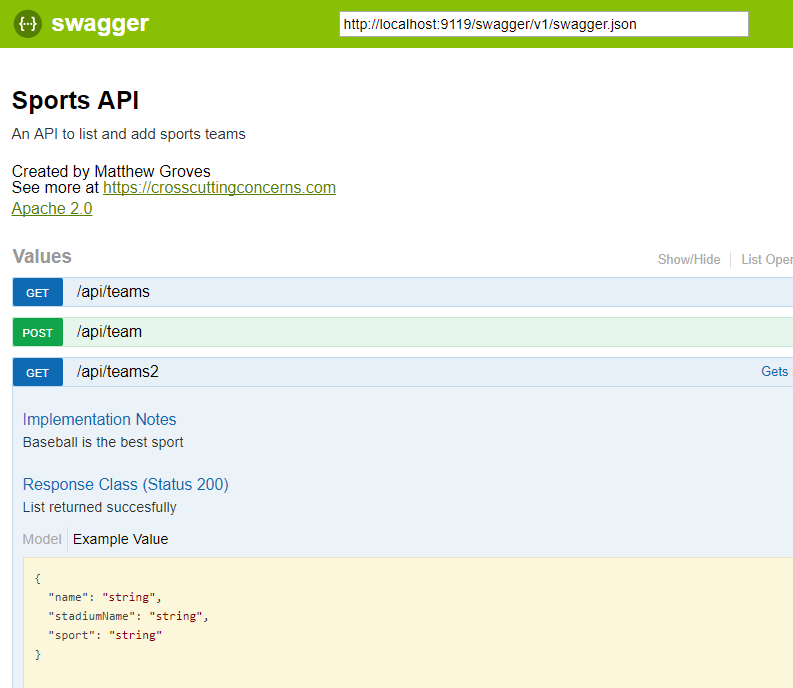
});Here’s a screenshot of the UI that has all three of the above enhancements: response type, XML comments, and more customized info.

Summary
Working on HTTP-based APIs? Bring Swashbuckle and Swagger into your life!
More resources:
-
I recorded a couple of videos on getting started with Couchbase that feature Swashbuckle. Check out ASP.NET with Couchbase: Getting Started and ASP.NET Core with Couchbase: Getting Started
-
Swashbuckle for ASP.NET (Github)
-
Swashbuckle for ASP.NET Core (Github)
Thanks again for reading the 2017 C# Advent!
This is a repost that originally appeared on the Couchbase Blog: ASP.NET Core with Couchbase: Getting Started.
ASP.NET Core is the newest development platform for Microsoft developers. If you are looking for information about plain old ASP.NET, check out ASP.NET with Couchbase: Getting Started.
ASP.NET Core Tools to Get Started
The following video will take you from having no code to having an HTTP REST API that uses Couchbase Server, built with ASP.NET Core.
These tools are used in the video:
-
Couchbase Server 5.0 Community Edition (Enterprise Edition will also work)
-
ASP.NET Core 2.0
-
Swagger (provided by Swashbuckle.AspNetCore)
Getting Started Video
In the video, I touch quickly on Scan Consistency. For more details on that, check out the Scan Consistency documentation or read a blog post that I wrote introducing AtPlus, which also covers the other types of Scan Consistency.
Summary
This video gives you the absolute minimum to get started with Couchbase by walking you through a simple CRUD application.
If you have any questions, please leave a comment. Or, you can always ask me questions on Twitter @mgroves.
This is a repost that originally appeared on the Couchbase Blog: Distributed session with ASP.NET Core and Couchbase.
Distributed session is a way for you to store your session state outside of your ASP.NET Core application. Using Couchbase to store session state can help you when you need to scale your web site, especially if you don’t want to use sticky sessions.
You can follow along with the code samples I’ve created, available on GitHub.
Note that Couchbase.Extensions.Session is a beta release at the time of this writing.
Review of session
Session state is simply a way to store data for a particular user. Typically, a token is stored in a user cookie, and that token acts as a key to some set of data on the server side.
If you’re familiar with ASP.NET or ASP Classic, this is done using Session. All the cookie work is done behind the scenes, so you simply use Session as a dictionary to store and retrieve whatever data you want.
if(Session["IsLoggedIn"] = false)
Session["Username"] = "matt";By default, in ASP.NET and ASP Classic, this information is stored in memory, as part of the web application process.
In ASP.NET Core, you can also opt-in to this by configuring session with AddSession.
First, in Startup.cs, in the Configure function, tell ASP.NET Core to use session:
app.UseSession();Then, in the ConfigureServices function, use AddSession to add a session provider service.
services.AddDistributedMemoryCache();
services.AddSession();(This will use the default session settings, see the ASP.NET Core documentation for more information).
Why distributed session?
However, if you are scaling out your web application with multiple web servers, you’ll have to make some decisions about session. If you continue to use in-process session, then you must configure sticky sessions (the first web server that a user hits is the one they will "stick" with for subsequent requests). This has some potential downsides (see this thread on ServerFault and this article on Microsoft’s TechNet magazine).
If you don’t want to use sticky sessions, then you can’t use the in-process session option. You’ll instead need to use a distributed session. There are a lot of options for where to put session data, but Couchbase’s memory-first architecture and flexible scaling capabilities make it a good choice.
Using distributed session in ASP.NET Core
Before you start writing code, you’ll need a Couchbase Server cluster running with a bucket (I named mine "sessionstore"). You’ll also need to create a user with Data Reader and Data Writer permission on the bucket (I also called my user "sessionstore" just to keep things simple).
Adding Couchbase.Extensions.Session
Now, open up your ASP.NET Core application in Visual Studio. (I created a new ASP.NET Core MVC app, which you can find on GitHub). Next, with NuGet, install the Couchbase.Extensions.Session library:
-
Use the NuGet UI (see below), or
-
Install-Package Couchbase.Extensions.Session -Version 1.0.0-beta2with the Package manager, or -
dotnet add package Couchbase.Extensions.Session --version 1.0.0-beta2with the dotnet command line

Configuring Couchbase
To configure the session provider, you’ll be writing some code that looks familiar if you’ve been following along in this Couchbase.Extensions series.
The ConfigureServices method in Startup.cs is where you’ll be adding configuration code.
First, use AddCouchbase, which is done with the Dependency Injection extension.
After that, setup the distributed cache for Couchbase with AddDistributedCouchbaseCache, which I covered in a blog post on distributed caching.
services.AddCouchbase(opt =>
{
opt.Servers = new List<Uri> { new Uri("http://localhost:8091") };
});
services.AddDistributedCouchbaseCache("sessionstore", "password", opt => { });Finally, configure Couchbase as a session store with AddCouchbaseSession.
services.AddCouchbaseSession(opt =>
{
opt.CookieName = ".MyApp.Cookie";
opt.IdleTimeout = new TimeSpan(0, 0, 20, 0);
});You can configure the idle timeout (how long until the session expires after not being used), the cookie name, and more, if you need to. In the above example, I set the timeout to 20 minutes and the cookie name to ".MyApp.Cookie".
Writing to a distributed session
To access Session data, you can use HttpContext.Session.
First, I want to write something to session. In an About controller action, I used the SetObject method:
public IActionResult About()
{
HttpContext.Session.SetObject("sessionkey", new
{
Name = "Matt",
Twitter = "@mgroves",
Guid = DateTime.Now
});
ViewData["Message"] = "I put a value in your session. Click 'Contact' to see it.";
return View();
}From this point on, whenever you click to view the "About" page, a new value will be stored in session with the key "sessionkey". If you switch over to Couchbase Console, you can see the data being stored.

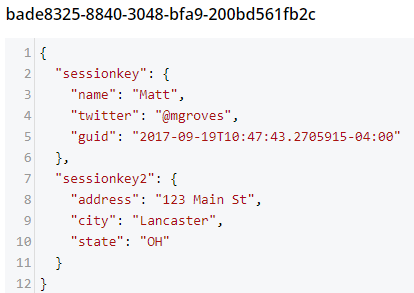
Note that a user’s session is represented by a single document. So, if I were to insert another session value (as below), that value would be stored in the same document.
HttpContext.Session.SetObject("sessionkey2", new
{
Address = "123 Main St",
City = "Lancaster",
State = "OH"
});The resultant document would look like:

You should be careful not to go crazy with the amount of data you put into session, because Couchbase documents are limited to 20mb.
Reading from a distributed session
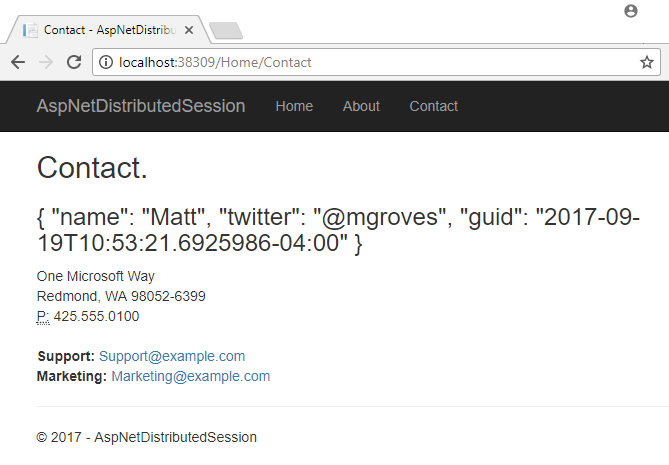
To get a value out of session, you can use GetObject and supply the session key. In the sample code, I did this in the Contact action:
public IActionResult Contact()
{
ViewData["Message"] = HttpContext.Session.GetObject<dynamic>("sessionkey");
return View();
}After you visit the "About" page at least once, go to the "Contact" page. You should see the session object printed out to the page.

That’s pretty much it. There are some other relatively self-evident methods available on Session. They are also outlined in the ASP.NET Core documentation.
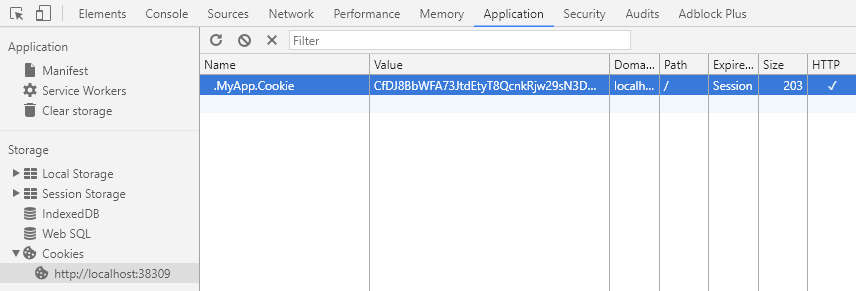
One more thing: I named the cookie (".MyApp.Cookie"). You can view this cookie in the browser of your choice. In Chrome, use Ctrl+Shift+I and navigate to the "Application" tab. You will see the cookie and its value.

You generally don’t need to know this detail in your day-to-day as an ASP.NET Core developer, but it’s good to know how things work just in case.
Summary
The distributed session extension for Couchbase is another tool in your box for helping to scale your ASP.NET Core applications. These handy .NET extensions help to demonstrate how Couchbase is the engagement database platform that you need.
If you have questions or comments on Couchbase Extensions, make sure to check out the GitHub repository or the Couchbase .NET SDK forums.
And please reach out to me with questions on all things .NET and Couchbase by leaving a comment below or finding me on Twitter @mgroves.
This is a repost that originally appeared on the Couchbase Blog: Dependency Injection with ASP.NET Core and Couchbase.
Dependency Injection is a design pattern that makes coding easier. It saves you the hassle of instantiating objects with complex dependencies, and it makes it easier for you to write tests. With the Couchbase.Extensions.DependencyInjection library (GitHub), you can use Couchbase clusters and buckets within the ASP.NET Core dependency injection framework.
In my last blog post on distributed caching with ASP.NET, I mentioned the DependencyInjection library. Dependency injection will be explored in-depth in this post. Feel free to follow along with the code samples I’ve created, available on GitHub.
Basic setup of Couchbase
First, you’ll need a Couchbase Server cluster running. You can:
-
Install it on-premise
-
Run in a container with Docker
-
Use a cloud service like Azure
Next, you’ll need to create a bucket in Couchbase. This can be the "travel-sample" bucket that comes with Couchbase, or a bucket that you create yourself.
If you are using Couchbase Server 5.0, you’ll also need to create a user. Give that user Cluster Admin permission, and give it the same name as the bucket, just to keep things simple if you are following along.
Dependency Injection with Couchbase.Extensions
The Couchbase.Extensions (GitHub) project aims to make working with Couchbase Server and ASP.NET Core simpler. Dependency Injection is just one of these extensions.
You can add it to your ASP.NET Core project with NuGet:
-
By using Package Manager:
Install-Package Couchbase.Extensions.DependencyInjection -Version 1.0.2 -
With the NuGet UI
-
Use the .NET command line:
dotnet add package Couchbase.Extensions.DependencyInjection --version 1.0.2
(Version 1.0.2 is the latest version at the time of writing).

Next, you’ll need to make changes to your Startup class in Startup.cs.
In the blog post on caching, I hard-coded the configuration:
services.AddCouchbase(client =>
{
client.Servers = new List<Uri> { new Uri("http://localhost:8091")};
client.UseSsl = false;
});This is fine for demos and blog posts, but you’ll likely want to use a configuration file for a production project.
services.AddCouchbase(Configuration.GetSection("Couchbase"));Assuming you’re using the default appsettings.json, update that file to add a Couchbase section:
"Couchbase" : {
"Servers": [
"http://localhost:8091"
],
"UseSsl": false
}By making a "Couchbase" section, the dependency injection module will read right from the appsettings.json text file.
Constructor Injection
After dependency injection is setup, you can start injecting useful objects into your classes. You might inject them into Controllers, services, or repositories.
Here’s an example of injecting into HomeController:
public class HomeController : Controller
{
private readonly IBucket _bucket;
public HomeController(IBucketProvider bucketProvider)
{
_bucket = bucketProvider.GetBucket("travel-sample", "password");
}
// ... snip ...
}Next, let’s do a simple Get operation on a well-known document in "travel-sample". This token usage of the Couchbase .NET SDK will show dependency injection in action. I’ll make a change to the generated About action method. In that method, it will retrieve a route document and write out the equipment number.
public IActionResult About()
{
// get the route document for Columbus to Chicago (United)
var route = _bucket.Get<dynamic>("route_56027").Value;
// display the equipment number of the route
ViewData["Message"] = "CMH to ORD - " + route.equipment;
return View();
}And the result is:

Success! Dependency injection worked, and we’re ready to use a Couchbase bucket.
If you aren’t using "travel-sample", use a key from your own bucket.
Named buckets
You can use dependency injection for a single bucket instead of having to specify the name each time.
Start by creating an interface that implements INamedBucketProvider. Leave it empty. Here’s an example:
public interface ITravelSampleBucketProvider : INamedBucketProvider
{
// nothing goes in here!
}Then, back in Startup.cs, map this interface to a bucket using AddCouchbaseBucket:
services
.AddCouchbase(Configuration.GetSection("Couchbase"))
.AddCouchbaseBucket<ITravelSampleBucketProvider>("travel-sample", "password");Now, the ITravelSampleBucketProvider gets injected instead of the more general provider.
public HomeController(ITravelSampleBucketProvider travelBucketProvider)
{
_bucket = travelBucketProvider.GetBucket();
}More complex dependency injection
Until this point, we’ve only used dependency injection on Controllers. Dependency injection starts to pay dividends with more complex, deeper object graphs.
As an example, imagine a service class that uses a Couchbase bucket, but also uses an email service.
public class ComplexService : IComplexService
{
private readonly IBucket _bucket;
private readonly IEmailService _email;
public ComplexService(ITravelSampleBucketProvider bucketProvider, IEmailService emailService)
{
_bucket = bucketProvider.GetBucket();
_email = emailService;
}
public void ApproveApplication(string emailAddress)
{
_bucket.Upsert(emailAddress, new {emailAddress, approved = true});
_email.SendEmail(emailAddress, "Approved", "Your application has been approved!");
}
}Next, let’s use this service in a controller (aka making it a dependency). But notice that the controller is not directly using either the bucket or the email service.
public class ApproveController : Controller
{
private readonly IComplexService _svc;
public ApproveController(IComplexService svc)
{
_svc = svc;
}
public IActionResult Index()
{
var fakeEmailAddress = Faker.Internet.Email();
_svc.ApproveApplication(fakeEmailAddress);
ViewData["Message"] = "Approved '" + fakeEmailAddress + "'";
return View();
}
}If I were to instantiate ComplexService manually, I would have to instantiate at least two other objects. It would look something like: new ComplexService(new BucketProvider(), new MyEmailService(). That’s a lot that I have to keep track of, and if any dependencies change, it’s a lot of manual maintenance.
Instead, I can have ASP.NET Core use dependency injection to do all this for me. Back in Startup:
services.AddTransient<IEmailService, MyEmailService>();
services.AddTransient<IComplexService, ComplexService>();Now, ASP.NET Core knows how to instantiate:
-
ITravelSampleBucketProvider, thanks to Couchbase.Extensions.DependencyInjection -
IEmailService- I told it to useMyEmailService -
IComplexService- I told it to useComplexService
Finally, when ApproveController is instantiated, ASP.NET Core will know how to do it. It will create ComplexService by instantiating MyEmailService and ComplexService. It will inject ComplexService automatically into `ApproveController’s constructor. The end result:

For the complete example, be sure to check out the source code that accompanies this blog post on GitHub.
Cleaning up
Don’t forget to clean up after yourself. When the ASP.NET Core application is stops, release any resources that the Couchbase .NET SDK is using. In the Configure method in Startup, add a parameter of type IApplicationLifetime:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory, IApplicationLifetime applicationLifetime)Within that Configure method, setup an ApplicationStopped event:
applicationLifetime.ApplicationStopped.Register(() =>
{
app.ApplicationServices.GetRequiredService<ICouchbaseLifetimeService>().Close();
});Summary
Dependency injection is a rich subject. Entire books have been written about it and its benefits to your application. This blog post just scratched the surface and didn’t even cover the testability benefits.
Couchbase.Extensions.DependencyInjection makes it easier to inject Couchbase into ASP.NET Core.
If you have questions or comments, make sure to check out the GitHub repository or the Couchbase .NET SDK forums.
And please reach out to me with questions by leaving a comment below or finding me on Twitter @mgroves.
This is a repost that originally appeared on the Couchbase Blog: Distributed caching with ASP.NET Core and Couchbase.
Distributed caching can help to improve performance of an ASP.NET Core application. This is especially true for an ASP.NET application that’s deployed to a server farm or scalable cloud environment. Using Couchbase Server for caching is one of the many features that make it an ideal choice for your engagement database needs.
In this blog post, I’ll show you how to use the Couchbase.Extensions.Caching middleware plugin to easily add distributed caching capabilities to your application.
You can follow along with the sample code I wrote for this post on GitHub.
Please note that Couchbase.Extensions.Caching is currently in a beta2 release (as I’m writing this blog post), so some things may change.
Basic setup of Couchbase
First, you’ll need a Couchbase Server cluster running (you can install it on-premise, or with Docker, or even in Azure if you’d like).
Next, you’ll need to create a bucket in Couchbase where cached data will be stored. I called mine "cachebucket". You may want to take advantage of the new ephemeral bucket feature in Couchbase Server 5.0 for caching, but it is not required.
If you are using Couchbase Server 5.0, you’ll also need to create a user with permissions (Data Writer and Data Reader) on that bucket. To keep things simple, create a user that has the same name as the bucket (e.g. "cachebucket").
Distributed Caching with Couchbase.Extensions
The Couchbase.Extensions (GitHub) project aims to make working with Couchbase Server and .NET Core simpler. Caching is just one of these extensions.
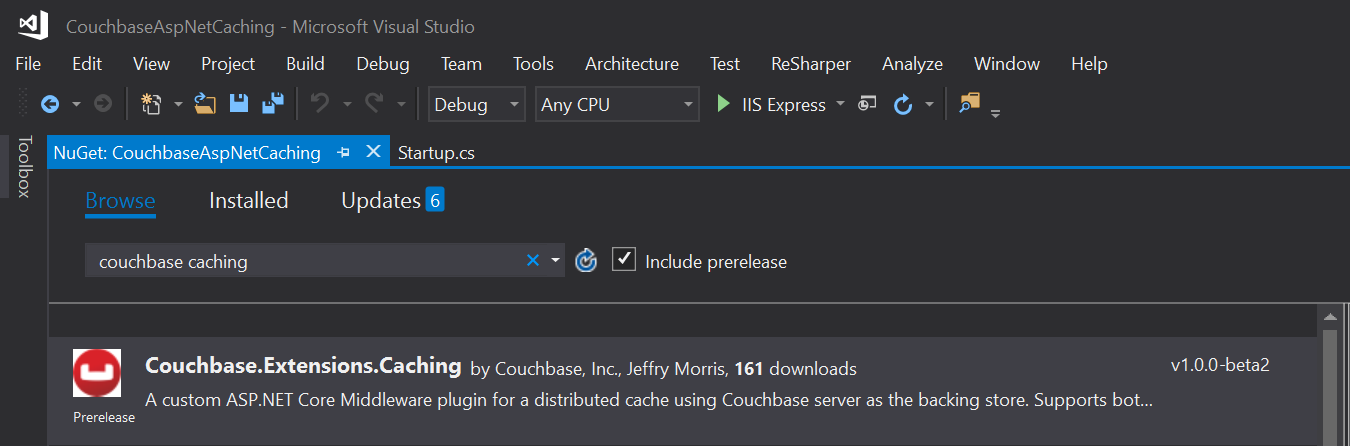
You can add it to your ASP.NET Core project with NuGet, via Package Manager: Install-Package Couchbase.Extensions.Caching -Version 1.0.0-beta2, or with the NuGet UI, or you can use the .NET command line: dotnet add package Couchbase.Extensions.Caching --version 1.0.0-beta2.

Once you’ve added this to your project, you’ll need to make a couple minor changes to your Startup class in Startup.cs.
First, in ConfigureServices, add a couple namespaces:
using Couchbase.Extensions.Caching;
using Couchbase.Extensions.DependencyInjection;This will make the Caching namespace available, and specifically the AddDistributedCouchbaseCache extension method for IServiceCollection. Next, call that extension method from within the ConfigureServices method.
The other namespace in there, DependencyInjection, is necessary to inject Couchbase functionality. In this case, it’s going to be used only by the Caching extension. But you can use it for other purposes too, which I will cover in a future blog post.
But for now, it’s just needed for the AddCouchbase extension method on IServiceCollection.
Finally, put them both together, and your ConfigureServices method should look like this:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddCouchbase(opt =>
{
opt.Servers = new List<Uri>
{
new Uri("http://localhost:8091")
};
});
services.AddDistributedCouchbaseCache("cachebucket", "password", opt => { });
}Using distributed caching
Now that you have distributed caching setup with Couchbase in your ASP.NET Core project, you can use IDistributedCache elsewhere in your project.
Injecting IDistributedCache
A simple example would be to use it directly in a controller. It can be injected into constructors as you need it:
public class HomeController : Controller
{
private readonly IDistributedCache _cache;
public HomeController(IDistributedCache cache)
{
_cache = cache;
}
// ... snip ...
}Caching strings
You can use the GetString and SetString methods to retrieve/set a string value in the cache.
// cache/retrieve from cache
// a string, stored under key "CachedString1"
var message = _cache.GetString("CachedString1");
if (message == null)
{
message = DateTime.Now + " " + Path.GetRandomFileName();
_cache.SetString("CachedString1", message);
}
ViewData["Message"] = "'CachedString1' is '" + message + "'";This would appear in the "cachebucket" bucket as an encoded binary value (not JSON).

In the sample code, I simply print out the ViewData["Message"] in the Razor view. It should look something like this:

Caching objects
You can also use Set<> and Get<> methods to save and retrieve objects in the cache. I created a very simple POCO (Plain Old CLR Object) to demonstrate:
public class MyPoco
{
public string Name { get; set; }
public int ShoeSize { get; set; }
public decimal Price { get; set; }
}Next, in the sample, I generate a random string to use as a cache key, and a random generated instance of MyPoco. First, I store them in the cache using the Set<> method:
var pocoKey = Path.GetRandomFileName();
_cache.Set(pocoKey, MyPoco.Generate(), null);
ViewData["Message2"] = "Cached a POCO in '" + pocoKey + "'";Then, I print out the key to the Razor view:

Next, I can use this key to look up the value in Couchbase:

Also, notice that it’s been serialized to JSON. This not only means that you can read it, but you can also query it with N1QL (if you need to).
Distributed caching with expiration
If you want the values in the cache to expire after a certain period of time, you can specify that with DistributedCacheEntryOptions (only SlidingExpiration is supported at this time).
var anotherPocoKey = Path.GetRandomFileName();
_cache.Set(anotherPocoKey, MyPoco.Generate(), new DistributedCacheEntryOptions
{
SlidingExpiration = new TimeSpan(0, 0, 10) // 10 seconds
});
ViewData["Message3"] = "Cached a POCO in '" + anotherPocoKey + "'";In the sample project, I’ve also set this to print out to Razor.

If you view that document (before the 10 seconds runs out) in Couchbase Console, you’ll see that it has an expiration value in its metadata. Here’s an example:
{
"id": "xjkmswko.v35",
"rev": "1-14e1d9998125000059b0404502000001",
"expiration": 1504723013,
"flags": 33554433
}After 10 seconds, that document will be gone from the bucket, and you’ll see an error "not found (Document does not exist)".
Tearing down distributed caching
Finally, don’t forget to cleanup the resources used by the Couchbase .NET SDK for distributed caching. One easy way to do this is with the ApplicationStopped event. You can wire this up in Startup:
appLifetime.ApplicationStopped.Register(() =>
{
app.ApplicationServices.GetRequiredService<ICouchbaseLifetimeService>().Close();
});Note that you will have to add IApplicationLifetime appLifetime as a parameter to the Configure method in Startup if you haven’t already.
Summary
Using Couchbase Server for distributed caching in your ASP.NET Core application is a great way to improve performance and scalability in your application. These kind of "engagement" use cases are what Couchbase Server excels at. To see customers that are using Couchbase Server for caching, check out the Couchbase Customers page.
If you have questions or comments about the Couchbase.Extensions.Caching project, make sure to check out the GitHub repository or the Couchbase .NET SDK forums.
As always, you can reach me by leaving a comment below or finding me on Twitter @mgroves.
